
Max End Card
Summary
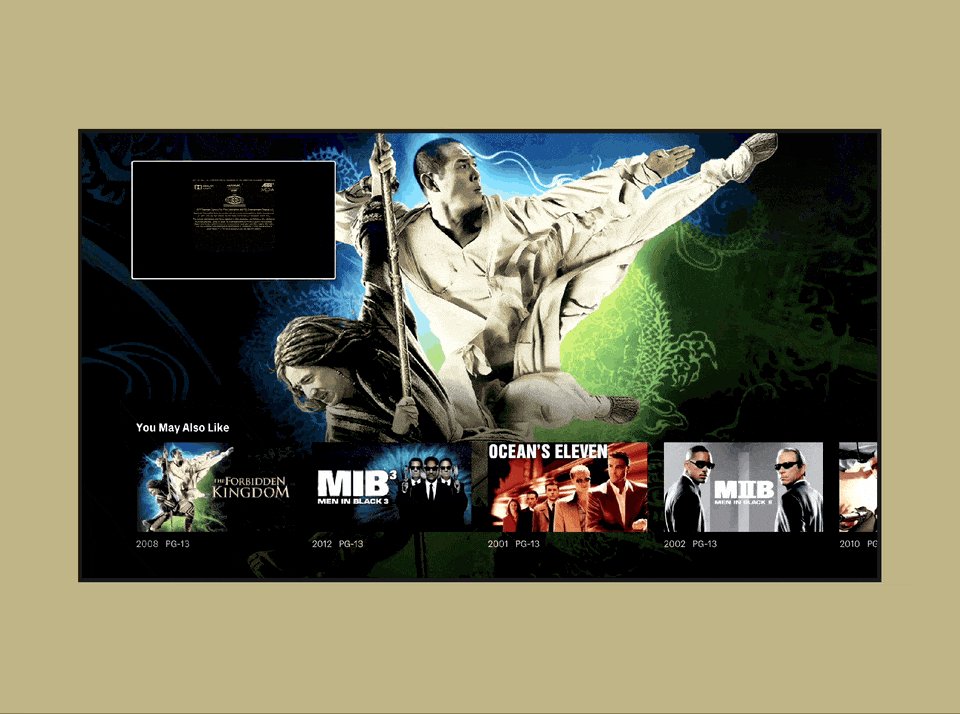
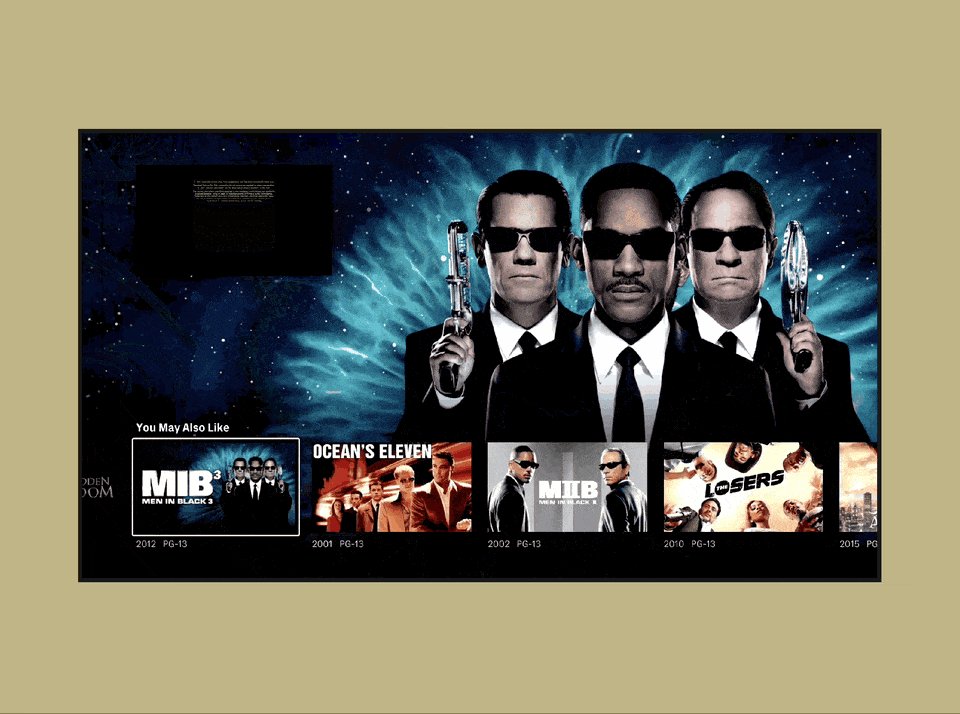
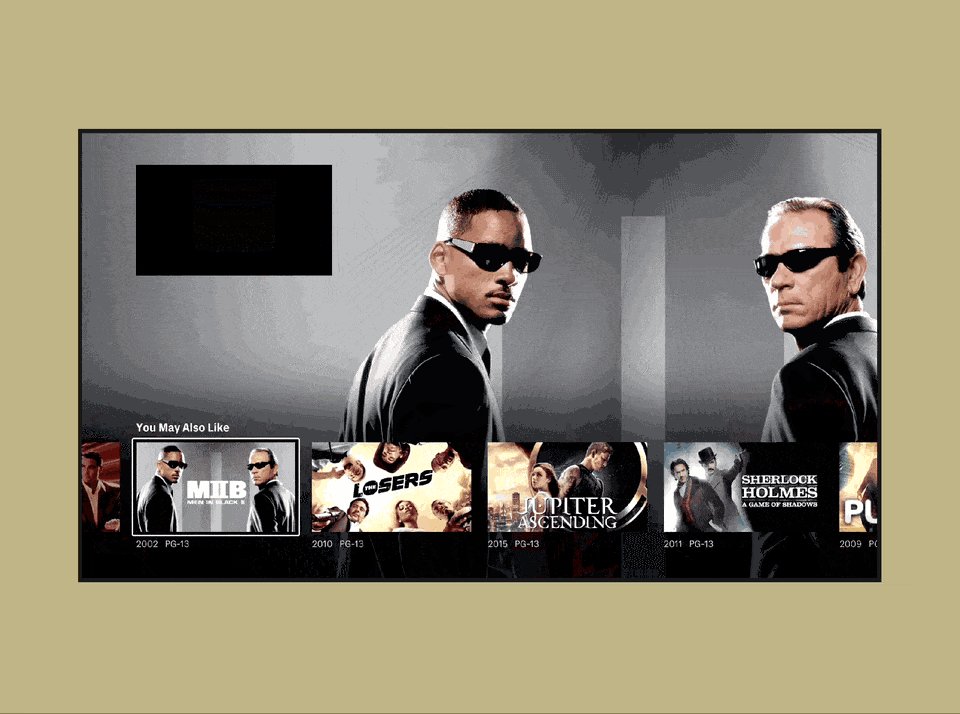
For the initial launch of Max, I was responsible for designing our first recommendation template for the end of movies, series, and weekly episodes. We named this template the End Card, and it was first implemented on both TV devices and the web. The End Card appears at a critical moment when we have the user's undivided attention. It allows us to showcase our wide range of content and assist users in discovering new series and movies to enjoy. This not only benefits users by suggesting content related to what they have just finished, but also helps us achieve our key performance indicators (KPIs) by reducing customer turnover and prolonging viewing sessions.
During this project, I conducted a competitive analysis, brainstormed design ideas, created wireframes, high-fidelity mockups, and prototypes. I collaborated with our PM to pitch the designs to leadership, worked with the content team on imagery, and with the design systems team to deliver a rail that best suits the user's needs. After several design iterations, I specced the designs, interaction flows, and accessibility features for developers. These designs are the first iterations, and further improvements are already being made (adding more metadata, actions, and hopefully video). The goal is to create more versions of these End Cards to not only test our content algorithms but to cover more content use cases.
Please reach out for more information.
Duration: 6 Months
Tools: Figma
Team: PM, Developers, UX Research
Contribution: All Platforms

